Moby Dick Project
Although I had big goals for this project, my lack of experience with HTML JavaScript was deffinitely a limiting factor in exectuing my ideas.
Similar to former projects, my main concern for this project was to contextualize the given data as much as possible. For this purpose, the given data of location names has to be reorganized and better charatirized with additional information. Here are a few ideas I had:
1. Drawing the Iteniary: This is a fairly obvious idea. It would be great to extract the points from the locations that the characters visit, and generate a route. This could be a great tool to augment the reading experience, especially if the locations on the map are further linked to images/photographs of those places. This would make the reading much more visual and interesting.
2. Assigning quotes to characters: It would be iteresting to sort the locations by the characters that mention them in the text. Naturally, most of it will be assigned to Ishmael, but it would be interesting to see if the other characters and their conversations are closely linked with certain regions around the world.
3. Linking locations with Melville’s Personal Experiences: It would also be extremely interesting to link additional data with each location that relates to Herman Melville’s biography and experiences as a whaler. This could be an interesting tool to identify the autobiographical elements of Moby Dick.
I think that this tool has amazing potential when used within the right context. However all three of my ideas above either require (a) A manual filtering of the data through in-depth reading of Moby Dick, or (b) further research and data collection and analysis.
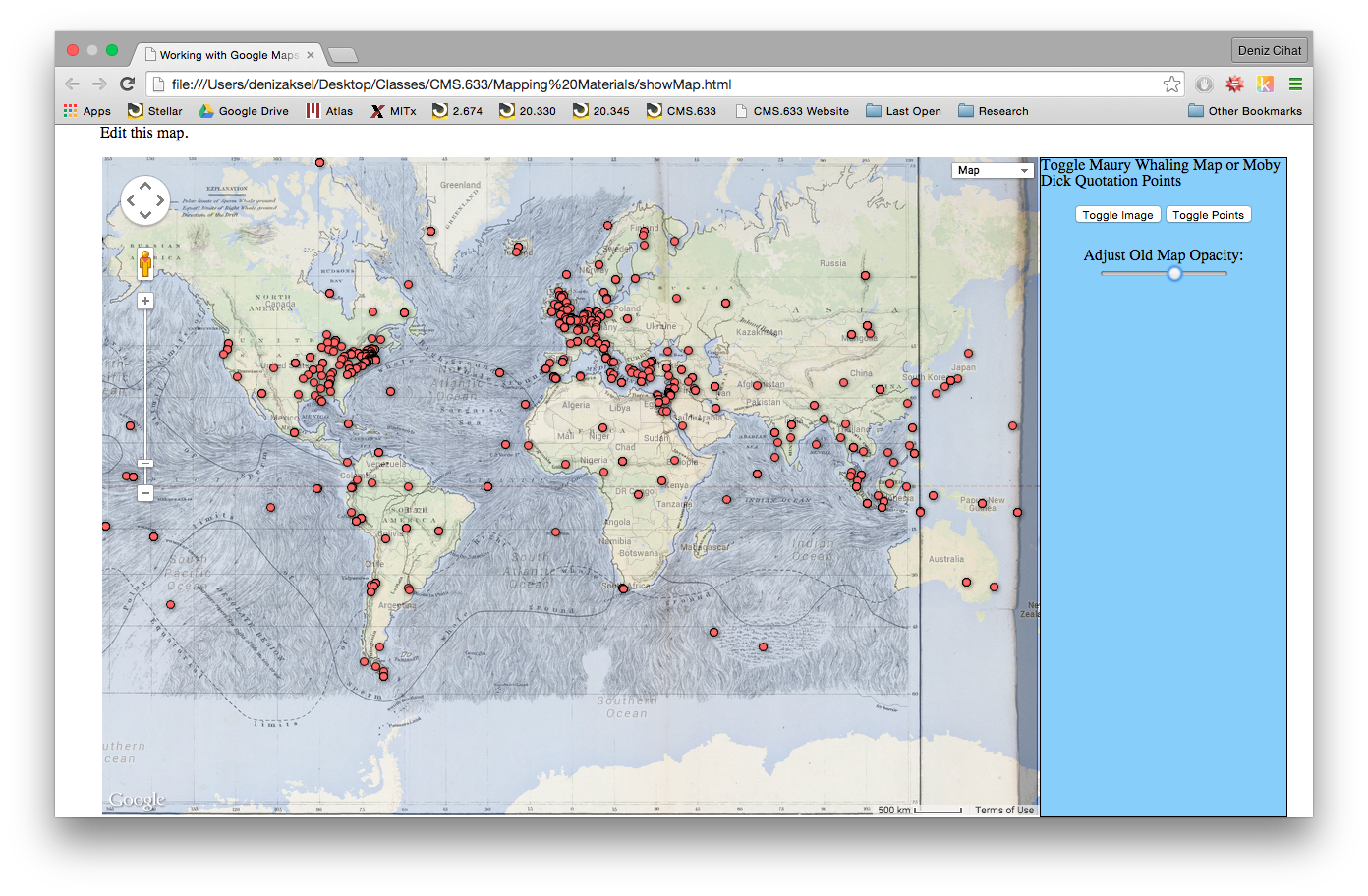
As I lacked the time and expertise to complete any of these, I present to you what I accomplished within the 1 week time frame: a slider bar that adjusts the opacity of the overlaying map.